|
■ホームページ基礎知識
1章; HTML入門
2章; HTMLの基本
3章; リンクについて
4章; 文章の整形
5章; ファイル転送
6章; 画像について
■基礎知識 「中級編」
■基礎知識 「上級編」
■HTML リファレンス
・基本構成編
・リンク編
・フォント編
・テキスト編
・画像編
・リスト編
・テーブル編
・フレーム編
・フォーム編
・拡張タグ編
・カラー編
■アクセスアップの方法
・評価の高いサイト
・SEOのメリット
・SEO関連語句解説
■相互リンクについて
お勧めレンタルサーバー


■お勧め独自ドメインプラン
違うURLサイト複数製作可
□相互リンクでSEO!
□やきぶたサーチSEO
□アクセスアップ無料情報
□ホームページ作成講座
□アクセスアップSEO
□格安レンタルサーバー
L 無料レンタルサーバー
□チャ−シューメンズ倶楽部
□アクセスアップ同好会
□ページランクマスター上位
□無料ブログ比較&サンプル
Googleアドセンスについて
■ホームページ作成
★FC2 無料ホームページ
★ホームページ テンプレート 1
★ホームページ テンプレート 2
|
■ リンク設定
<A HREF="..." >〜</A>
- 【説明】
- このタグをペアで使用することによりリンクの「ボタン」として機能します。必ず</A>で閉めることを忘れないで下さい。
リンクとして使えるのはテキストだけでなく画像ファイルも使用できます。
画像をリンクボタンとして使用するとき<IMG SRC="...">と</A>の間にスペースや改行が入っていると画像の右下にアンダーバー「 _ 」 が表示されることがあります。
リンクさせるときにはhttpから始まる絶対パスか現在のファイルを基準とする相対パスで指定します。まず現在のURLを確認して使用例を見てください。
- 【使用例】
-
<A HREF="http://yakibuta.blog29.net/">焼豚ワンダーランド</A>
<A HREF="basic.html">基本構成編</A>
良い例<A HREF="http://yakibuta.blog29.net/"><IMG SRC="../../img/mo_bn3.gif" ALT="焼豚ワンダーランド"></A>途中で改行しません。
悪い例<A HREF="http://yakibuta.blog29.net/">
<IMG SRC="../../img/mo_bn3.gif" ALT="焼豚ワンダーランド">
</A>途中で改行しました。
- 【表示】
-
焼豚ワンダーランド
基本構成編
良い例 途中で改行しません。 途中で改行しません。
悪い例
 途中で改行しました。
途中で改行しました。
■ メール送信
<A HREF="mailto:aaa@xxx.yy.zz" >〜</A>
- 【説明】
- ペアで使用し、指定したメールアドレス宛ての送信フォームを作成します。これはメール機能を持つNetscapeやInternetExplorerなどのブラウザで使用できます。Mosaicでは使用できません。またブラウザ側にメールアドレスの設定がなされていない場合(たとえば青学内のコンピュータ)ではエラーとなってしまいますので、配慮が必要です。
使用例を見てください。一つ目の例ではリンクにマウスポインタを合わせていなければメールアドレスが分からないので、2つ目のようにメールアドレスを記述すると分かり易くなります。ただしアドレスだけだと受取人が明確でなくなることがあります。
- 【使用例】
-
ご意見・ご感想は<A HREF="mailto:abc@def.com">******</A>まで
ご意見・ご感想は<A HREF="mailto:abc@def.com">abc@def.com</A>まで
- 【表示】
- ご意見・ご感想は******まで
ご意見・ご感想はmailto:abc@def.comまで
■ ソース公開
<A HREF="view-source:http:..." >〜</A>
- 【説明】
- ペアで使用することによりクリックすると自動的に指定したページのソースウィンドーを開くことができます。
- 【使用例】
- HTMLを身に付けるには他人の<A HREF="view-source:http://www.yahoo.co.jp/">ソース</A>を見て勉強するのが一番です。
- 【表示】
- HTMLを身に付けるには他人のソースを見て勉強するのが一番です。
■ 任意の場所へのリンク
<A NAME="aaa" >〜</A>
<A HREF="#aaa" >〜</A>
<A HREF="URL#aaa" >〜</A>
(aaa=特定の場所 URL=HTMLファイル名)
- 【説明】
- ペアで使用することにより任意の場所へ直接リンクを張ることができます。まず任意の場所に<A NAME="aaa" >〜</A>という形で名前を付けます。このとき#を間違って付けないように注意してください。
同一ファイル内でのリンクなら<A HREF="#aaa" >〜</A>というように#に続けて先ほど付けた名前を指定してください。
同一ファイルでない場合は<A HREF="ファイル名#aaa" >〜</A>というようにファイル名に続けて#aaaという形で指定してください。
- 【使用例】
- <A HREF="#メール送信">メール送信について</A>
<A HREF="basic.html#タイトル">タイトルについて</A>
- 【表示】
- メール送信について
タイトルについて
■ クリッカブルマップ
<IMG SRC="source_URL" USEMAP="#mapname">
<MAP NAME="bbb">
<AREA SHAPE="RECT" COORDS="x1,y1 x2,y2" HREF="..." ALT="...">
<AREA SHAPE="CIRCLE" COORDS="x,y r" HREF="..." ALT="...">
<AREA SHAPE="POLY" COORDS="x1,y1 x2,y2 x3,y3...xn,yn" HREF="..." ALT="...">
<AREA SHAPE="DEFAULT" HREF="" ALT="...">
<AREA SHAPE="" COORDS="" NOHREF="" ALT="...">
</MAP>
- 【説明】
- 画像を利用しクリックする場所によってリンク先を制御するクリッカブルマップを作成します。この機能はNN2.0, IE3.0からサポートされていますが、まだ未対応のブラウザもあるので注意が必要です。
まず画像ファイルを張るタグについて説明します。<IMG SRC="source_URL" USEMAP="#mapname">のsource_URLには画像ファイルを指定し、#mapnameで任意の名前を指定し、このファイルがマップファイルであることを定義します。
次に<AREA>タグについて説明します。SHAPEで形を指定し、COORDS(Coordinates)で領域を指定し、HREFでリンク先を指定します。
SHAPEは4種類指定できます。。RECTは長方形(Rectangle)、CIRCLEは円、POLYは多角形(Polygon)です。また残りの領域をDEFAULTで指定します。
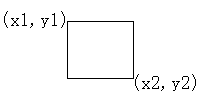
- 長方形の指定
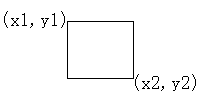
- <AREA SHAPE="RECT" COORDS="x1,y1 x2,y2" HREF="..." ALT="...">

- x1,y1=長方形の左上の座標
- x2,y2=長方形の右下の座標
- HREFでリンク先を指定します。
- テキストブラウザの人への配慮としてALTで文字を書き込みます。
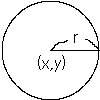
- 円の指定
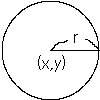
- <AREA SHAPE="CIRCLE" COORDS="x,y r" HREF="..." ALT="...">

- x,y=円の中心部座標
- r=円の半径
- HREFでリンク先を指定します。
- テキストブラウザの人への配慮としてALTで文字を書き込みます。
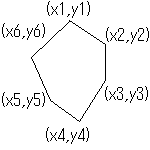
- 多角形の指定
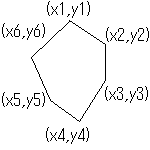
- <AREA SHAPE="POLY" COORDS="x1,y1 x2,y2 x3,y3...xn,yn" HREF="..." ALT="..."

- xn,yn=n角形の頂点の座標を指定します。
- (x1,y1)はどこから始めても構いません
- HREFでリンク先を指定します。
- テキストブラウザの人への配慮としてALTで文字を書き込みます。
- その他の領域設定
- <AREA SHAPE="DEFAULT" HREF="" ALT="...">
- COORDSを指定は不要です。
- DEFAULTは<AREA>タグの中で一番最後に記述してください。先に書くとその後の<AREA>より優先されます。
- HREFでリンク先を指定しますが、HREF="..."の代わりにNOHREFを指定すれば、どこにもリンクさせないよう指定できます。
- テキストブラウザの人への配慮としてALTで文字を書き込みます。
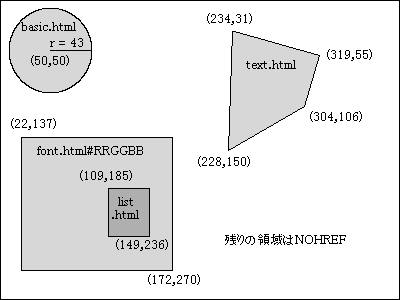
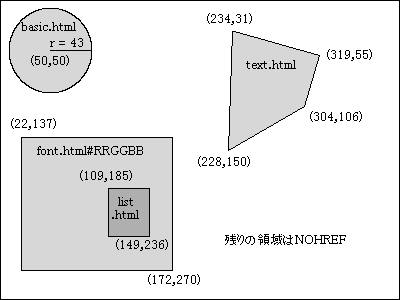
- 【使用例】
- <IMG SRC="sample.gif" USEMAP="#test">
<MAP NAME="test">
<AREA SHAPE="CIRCLE" COORDS="50,50 43" HREF="basic.html" ALT="基本構成編">
<AREA SHAPE="POLY" COORDS="234,31 319,55 304,106 228,150" HREF="text.html" ALT="テキスト編">
<AREA SHAPE="RECT" COORDS="109,185 149,236" HREF="list.html" ALT="リスト編">
<AREA SHAPE="RECT" COORDS="22,137 172,270" HREF="font.html#RRGBB" ALT="色見本">
<AREA SHAPE="DEFAULT" NOHREF ALT="リンクなし">
</MAP>
- 【表示】

|